发布时间:2021-09-22 10: 27: 04
在使用MindMapper制作思维导图时,我们除了考虑内容的逻辑性外,还会对导图的风格和样式进行斟酌。不同的主题和使用场景,对应着不同的设计风格。今天,我就向大家介绍一下,MindMapper中设计工具的一些使用方法和技巧。
软件版本及系统:MindMapper 2021 Standard;Windows10系统
一、不同的思维导图风格
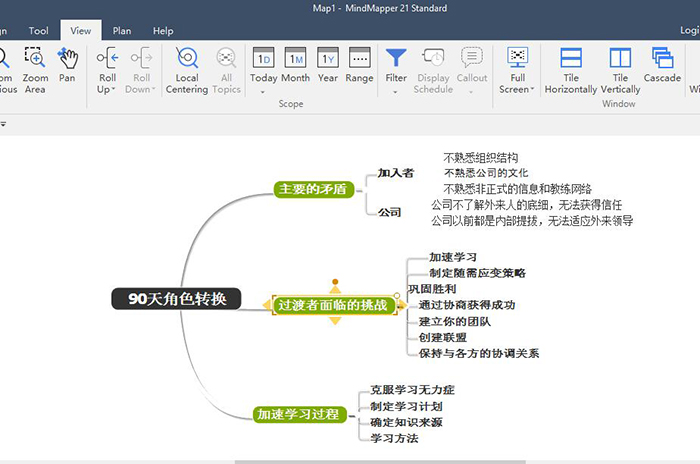
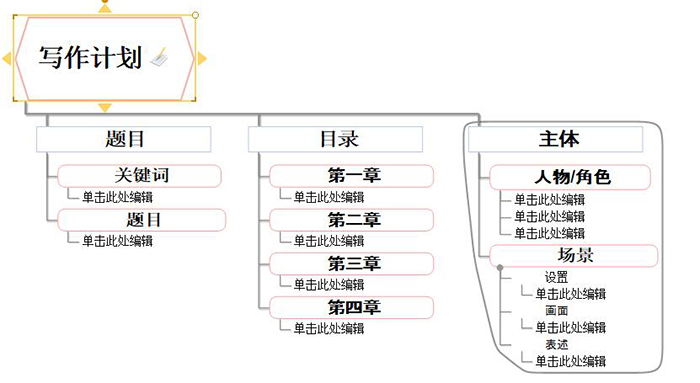
观察下面的两款思维导图,我们能够发现,思维导图的区别主要在于,导图的排列方式、文字的设置、线条线框的颜色和样式等要素。


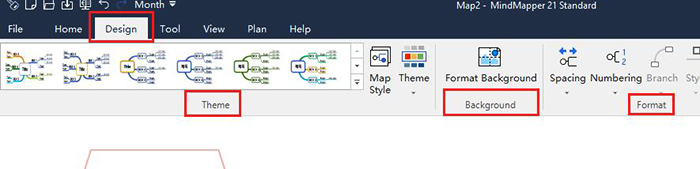
这些要素,我们都可以通过设计工具栏进行调节。点击Design(设计),可以看到其中包含了Theme(主题)、Background(背景)、Format(样式)三大类,下面让我一一为大家讲解。

二、设计工具栏
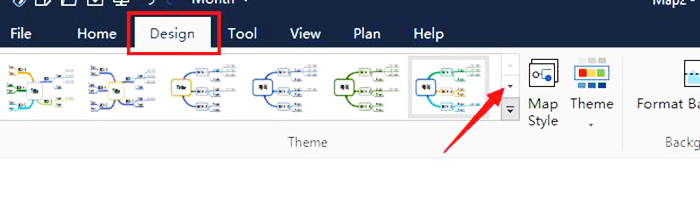
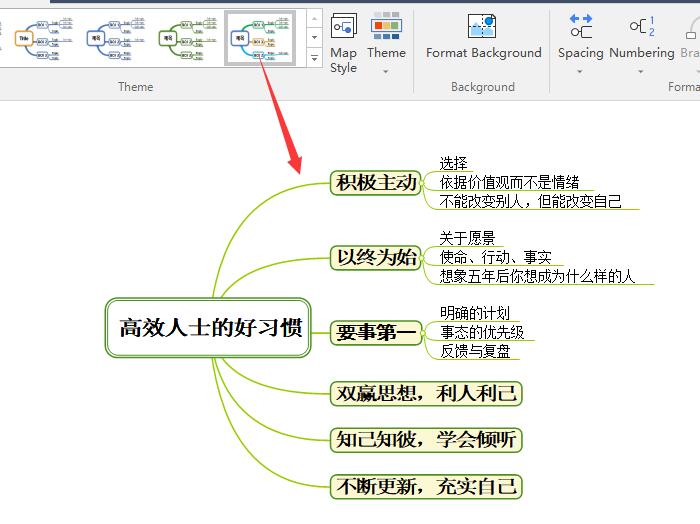
首先是主题风格,点击下拉键,就会出现丰富的主题样式,多达50余种。用户可以根据导图的类型和使用环境,选择合适的主题样式。

不同的主题样式在表现风格上也各不相同,如风格1,文字内容大多排列在画面一侧,标题之间排列有序,逻辑性很强,便于理解和记忆。

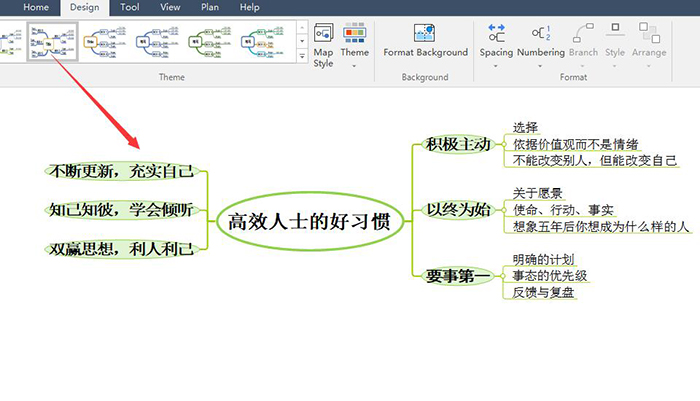
而风格2,文字内容呈现出左右式排列,表现出对立和区分,十分适用于对不同的意见进行整理和分析。

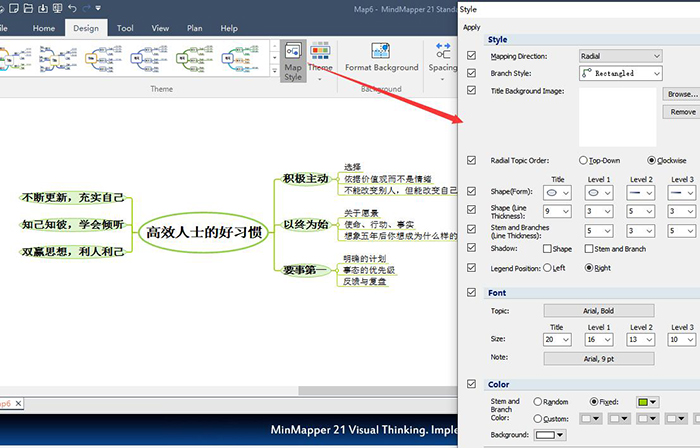
第二个工具是导图样式的设置,点击如图所示图标,会弹出设置窗口。

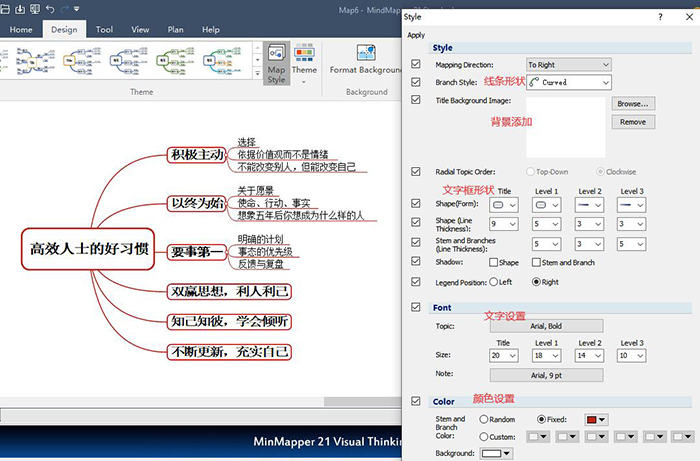
设置窗口中,能够对导图的线条和文本框的形状进行调整;还可以为导图添加背景,可以是图片或是纯色填充;还有相应的文字和颜色设置。

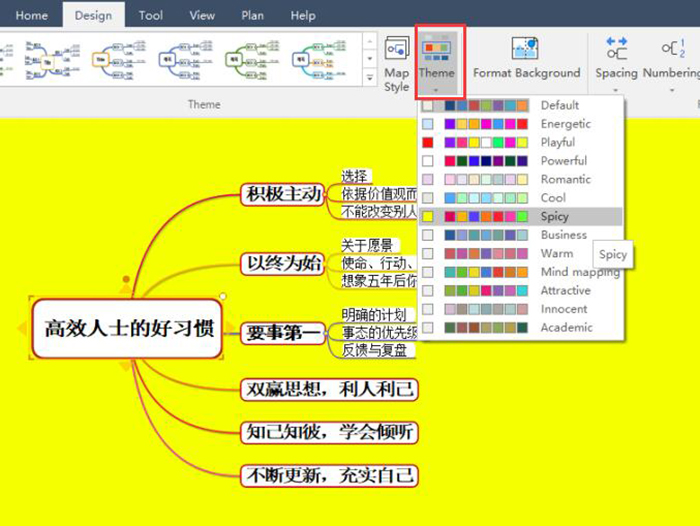
下一个工具是色彩主题,点击图标,会出现丰富的色彩搭配。色彩的风格可以根据导图的内容进行选择,商务风格的思维导图可以用高级灰的色调,儿童化的思维导图可以用色彩鲜艳的色调,学习类的思维导图可以选择淡雅朴素的色调。

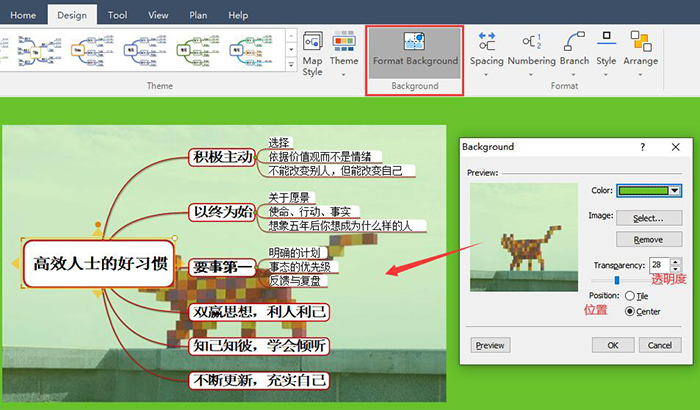
然后是插入背景功能,在刚刚的导图样式设置中也有此选项。包括填充颜色和插入图片两种,其中插入图片还能够调节图片的透明度和位置。

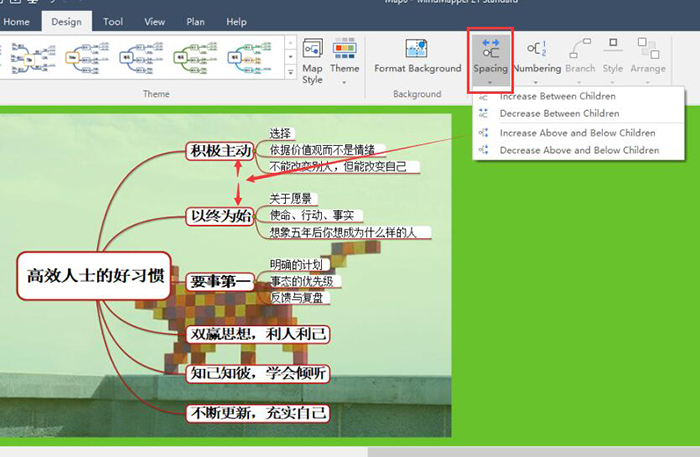
调整间距也是常用到的功能之一,文字堆砌紧密或分散太开,都会影响阅读的质量。如我箭头所指的,就是增加文字上下间距的命令,上面两个则是调节文字左右间距的命令,大家可以根据具体的使用情况来调整。

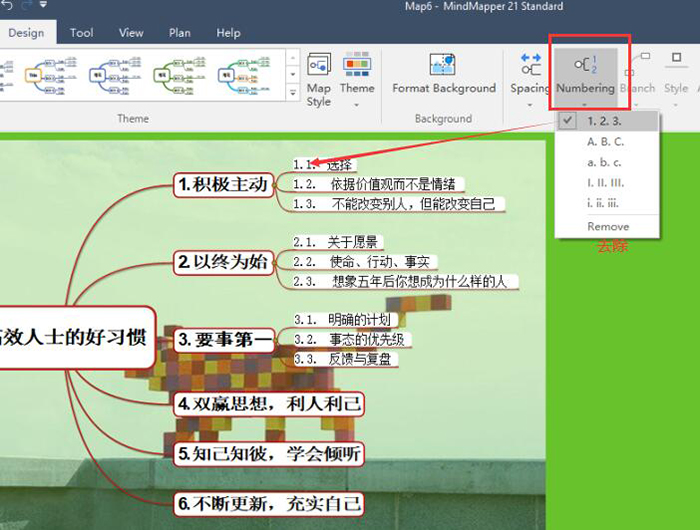
然后是增加编号,编号的种类共有5种,添加编号能够快速地识别分支的章节和顺序,对于分支很多的思维导图来说十分适用。如果要删除编号,点击最下面的Remove即可。

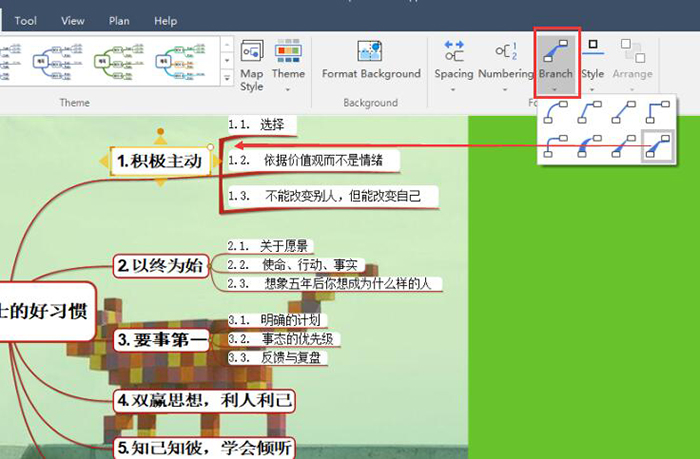
分支之间的连接线样式也是影响导图风格的重要元素,我们可以统一连接线的样式,也可以单独设置不同的风格。点击分支的文本,就能选择合适的连接线。

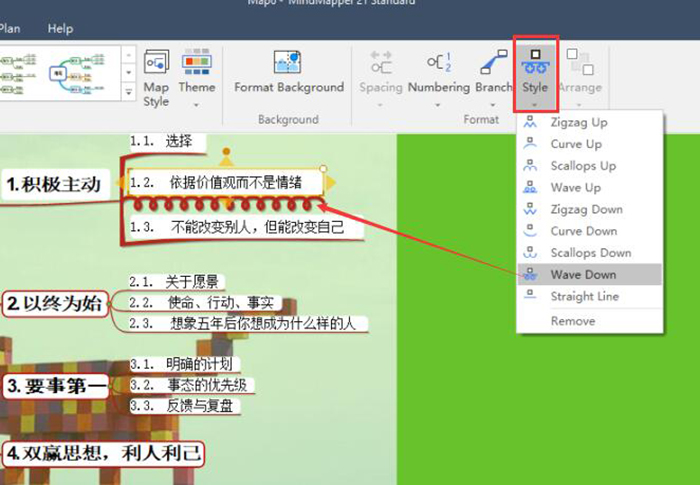
最后是对文字下划线风格的设置,对于一些重要的分支内容,需要通过不同的线条进行标注,这样更方便阅读。选中文本内容,就可以选择不同的文字下划线风格了。

以上,就是MindMapper中设计工具的全部讲解了。大家在确认思维导图的风格和使用环境后,可以通过这些工具对导图的各要素进行调整,从而设计出适合的导图样式。
作者:吴朗
展开阅读全文
︾